用Emacs的按键组合操作Chrome浏览器 —— Emacsome
September 24, 2012
制作这个插件的初衷是想降低对鼠标、触摸板的依赖,更多地使用键盘完成日常对浏览器的操作。
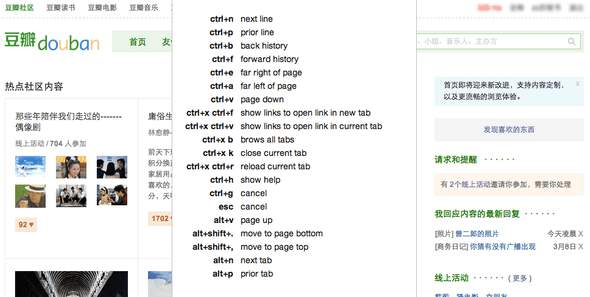
使用这个插件你可以用Emacs类似按键组合来移动网页,打开链接,切换tab。
所有按键组合见:https://github.com/clvrobj/Emacsome#readme
其实已有插件在做这件事,不过我用过几个之后都发现存在这样那样的问题,还帮其中一个提pull request修了个拼写错误,用下来不算特别顺手,还经常有按键冲突现象发生,就开始自己动手做了。
制作过程
一开始就想用封装好的库来简化代码,最开始我用了keymaster.js,因为在一个内部项目中使用这个库绑定了两个按键事件。不过由于Emacsome对键盘的操作相对繁多而复杂,在处理的按键组合越来越多时开始暴露出问题。
keymaster.js有一个问题是当页面获取焦点之前保持modifier key(Ctrl,Alt等)按下,获得焦点之后的按键会检查不到modifier的按下。
原因是对modifier key的处理是和其他按键事件是分别存储的。比如我们绑定了“Alt-n”,按Alt时会触发第一个事件会记录在专门存放modifier key的地方,之后再按下n键时会触发第二个事件并保存在另一个地方,在真正要检查目前的按键情况时,是同时检查这两个地方来得知是否是两个键同时按下,而遗憾的是在页面失去焦点时keymaster.js会将前者——存放modifier key的记录——清空掉,这就导致了在焦点获得之前按下的modifier key是不会被捕获到的,按下的“Alt-n”就只剩下了“n”。
Emacsome插件绑定了M+n来切换tab页,这导致了每切换一个tab页,M键都不得不抬起重新按下才管用,这样会感觉非常不顺畅,切换多少个tab就要按多少次M键,这样是不行的。
其实很简单就可以解决,modifier key不要单独存储就没问题了,每次按键信息中都携带了modifier key的信息,比如event.ctrlKey,可参考这里。最后我提了一个pull request给keymaster.js。
然后有点好玩的是,我收到一封信,来自Craig Campbell,说看到我遇到的问题,推荐我改用他写的mousetrap库。随后我试验了一下效果不错,就转到这位Vimeo的哥们开发的这个库了。
看代码
状态的转换
和设计模式中state模式的场景相像:
- 有多种状态,比如在C-x C-f之后进入浏览所有链接,然后让用户用数字键选择的状态,或者C-x C-b展示所有tab,然后可以来选择激活某个tab
- 多种状态有相同的接口,都需要绑定和响应键盘操作
三个角色:Producer,Director 和 Actor的主要分工
- Producer负责选定(创建)Director和Actor,中途可能更换导演。
- Director负责向Actor喊话(传递键盘事件),指挥其工作
- Actor实际执行具体操作。
共有三名导演参与,在不同场景下会有不同导演来负责。